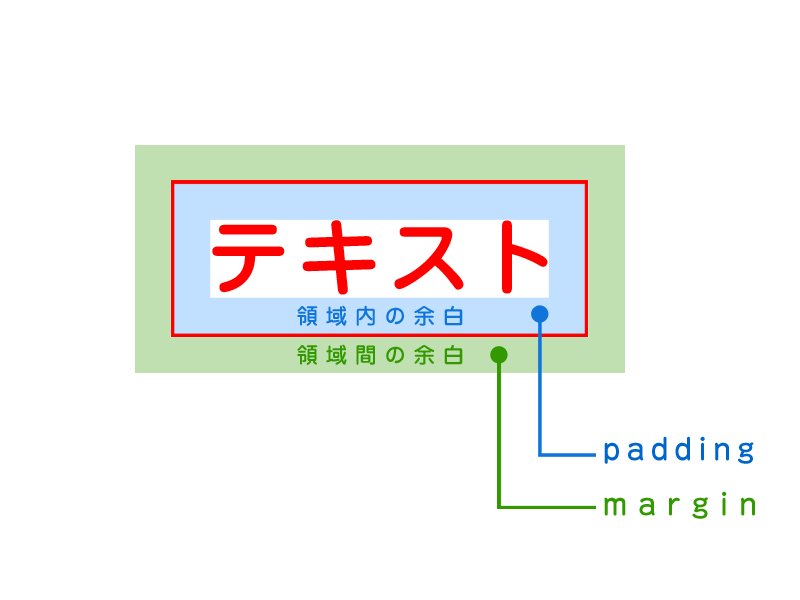
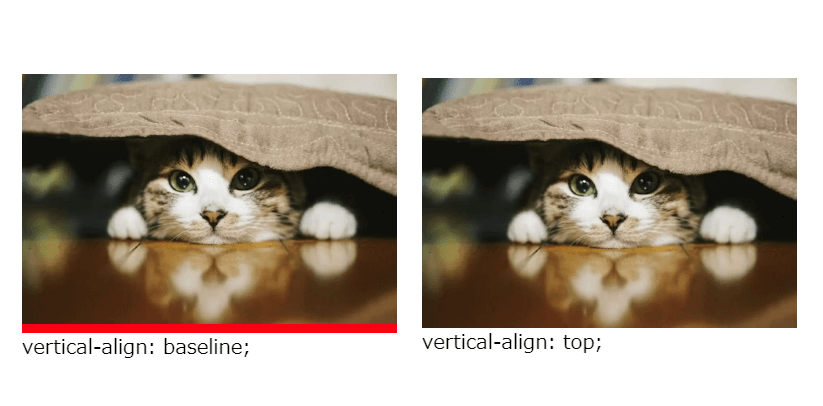
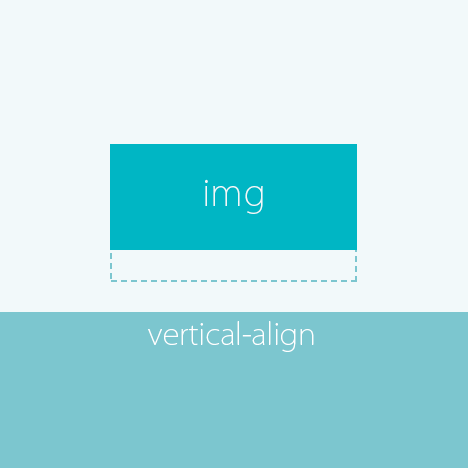
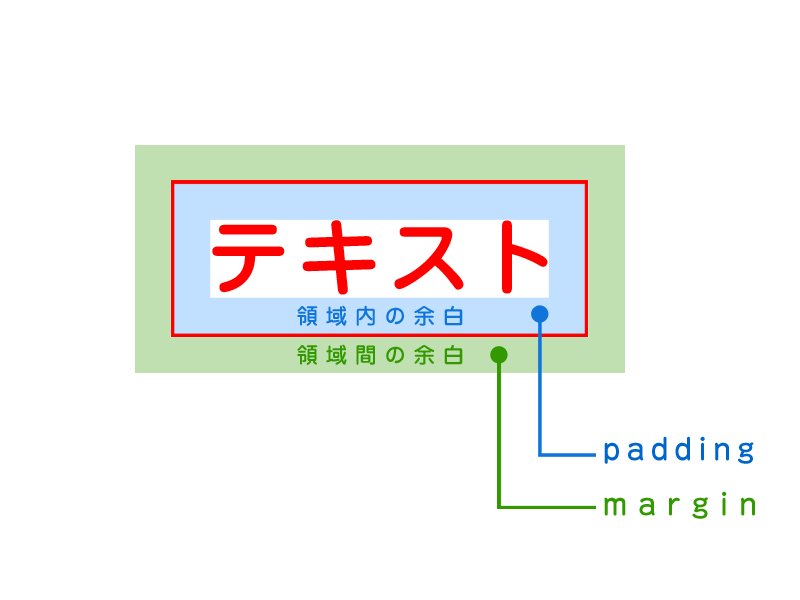
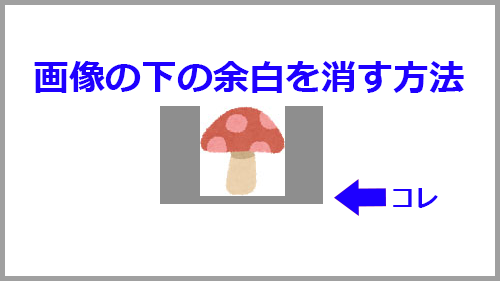
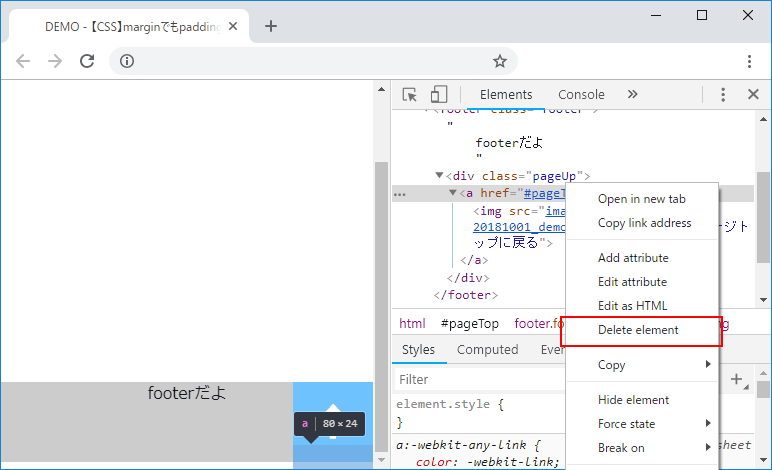
2 div要素をCSSで横並びにした謎の隙間 21 divの隙間の原因はホントに謎だった;Apr 11, · 画像の下に余白を出さない、2つの対策方法をご紹介します。 CSSのverticalalignを変更する CSSのverticalalignをbaseline以外の値、「top」「middle」「bottom」など明確に揃え位置を設定することで隙間を消すことが出来ます。マージンと余白 1.ボックスの構造 マージン、枠、余白の関係は下図のようになる。コンテンツと枠の間にある間隔が余白(padding)であり、枠の外側部分がマージン(margin)となる。 背景色や背景画像を設定した場合は、枠の内側に適用される。

Codepen Embed Css Enlarge Image Animation
Css 画像 下 余白
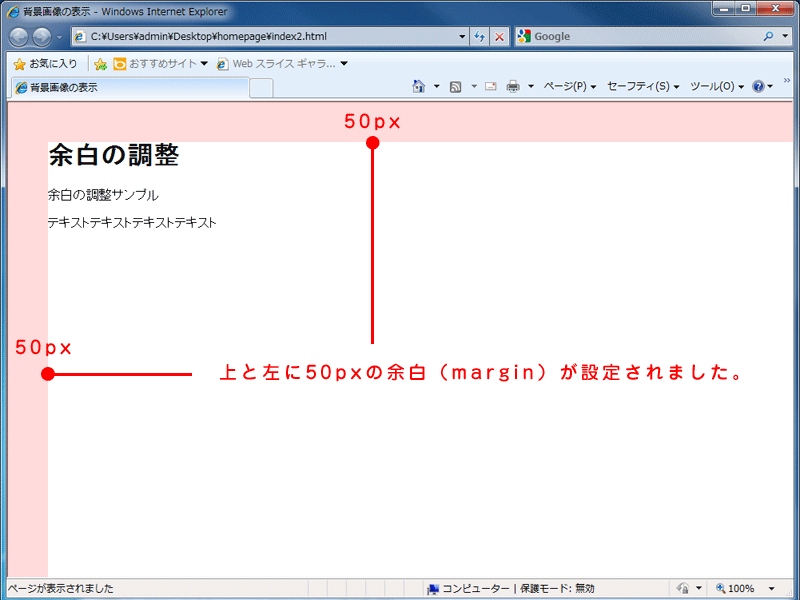
Css 画像 下 余白-「css でつくる h タグ」のカスタマイズシリーズの 4 回目は、マージン(タグ外部の余白設定)とパディング(タグ内部の余白設定)の設定方法をご紹介します。 まずは以下のページをご覧ください(クリックで別タブで開きます)。 ブログ用見出しテンプレートフラット系 1/* 内側の余白を消す (念のため) */ } 上記は、外側の余白(マージン)について、上下の余白量を35文字分にして、左右の余白量を15ピクセルにする場合の記述例です。 marginプロパティや




Marginを使って余白を調整する方法 さきちんweb
Jan , 17 · このように上下左右に余白を入れるときは「margin」という呪文を書いて命令します!Feb 05, 18 · 例えばmarginleftを設定すると、領域の左側にだけ余白が生成されます。 css pcontent1 {backgroundcolor #fdf5e6;Apr 24, 18 · CSSでpaddingプロパティを使用する場合はこんな感じに記述します 上記の指定方法だと上下左右全てに100pxのpaddingがつきますが、paddingは上だけに余白をつける、下だけに余白をつけるといった個別での指定も可能です。 その場合の書き方はこんな感じ
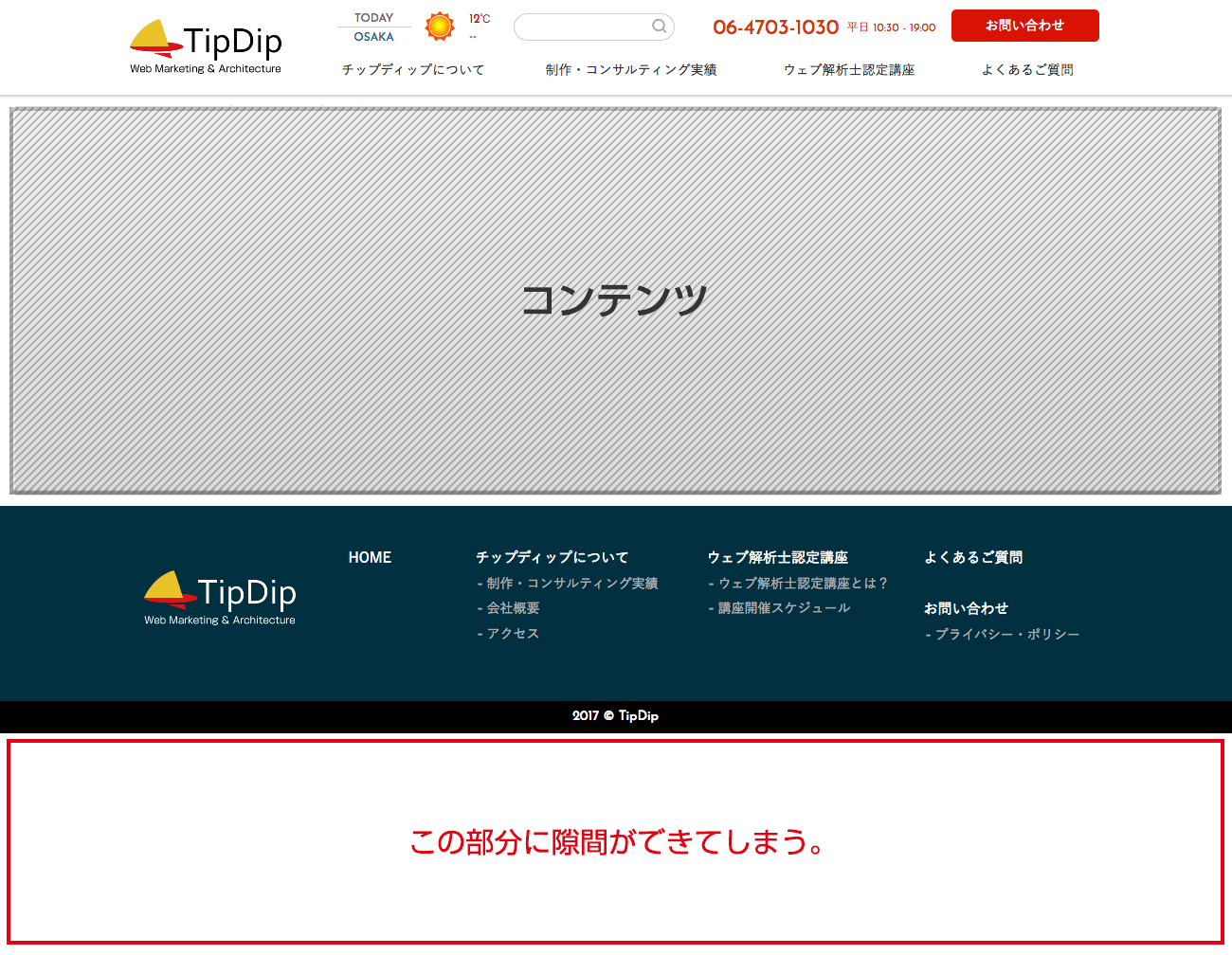
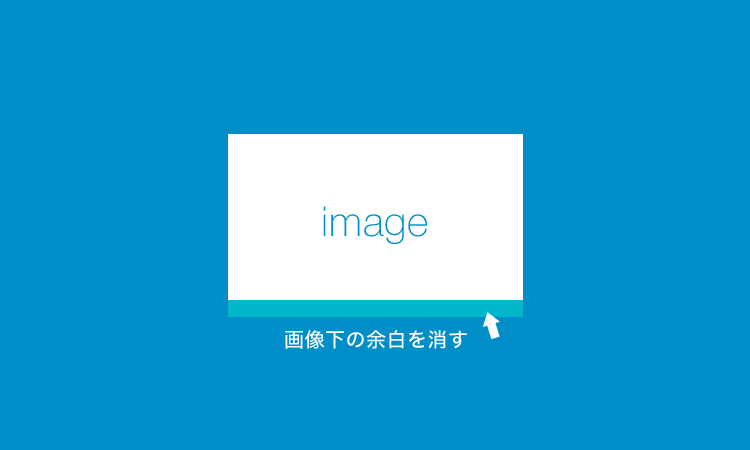
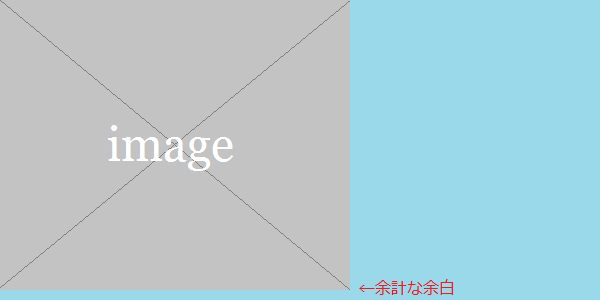
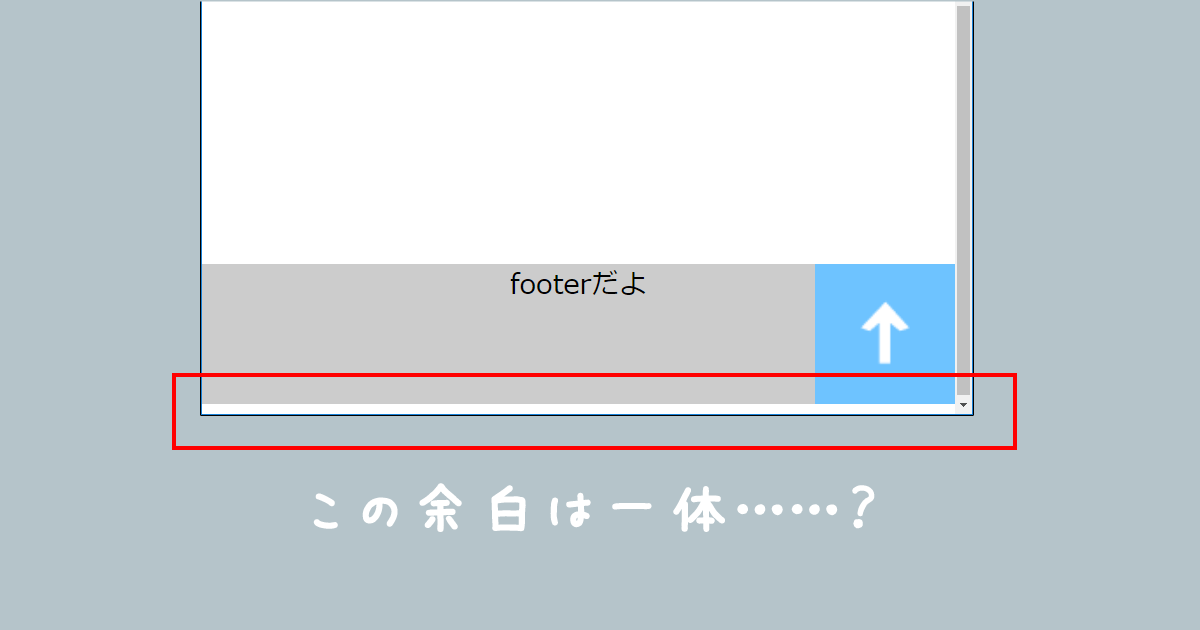
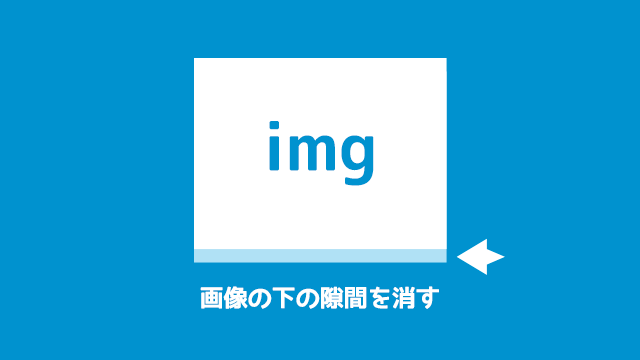
/* 外側の余白を、上下は35文字分に、左右は15pxに */ padding 0;タイトルとその下にある解説文は、アメブロの設定画面で設定されたものが表示されています。 また、本記事のCSSでは画像の大きさを「幅980 x 高さ240」としていますが、高さは自由に変更できます。 上下余白を設定する際のカスタマイズです。画像Aug 24, 18 · ボタンのheightを50pxとかにすると下に余白は無いんですが、500pxとかにすると下に余白が出来てしまいます。 余白というのは画像の赤線で示した部分の事です
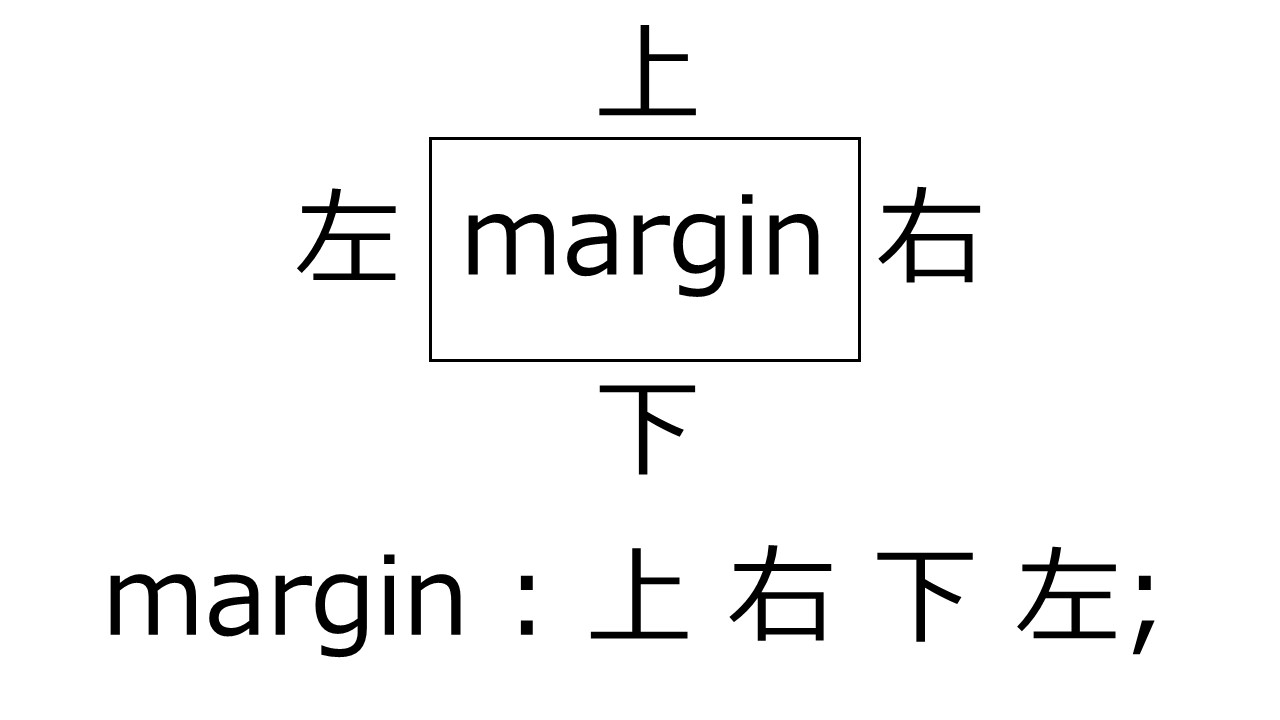
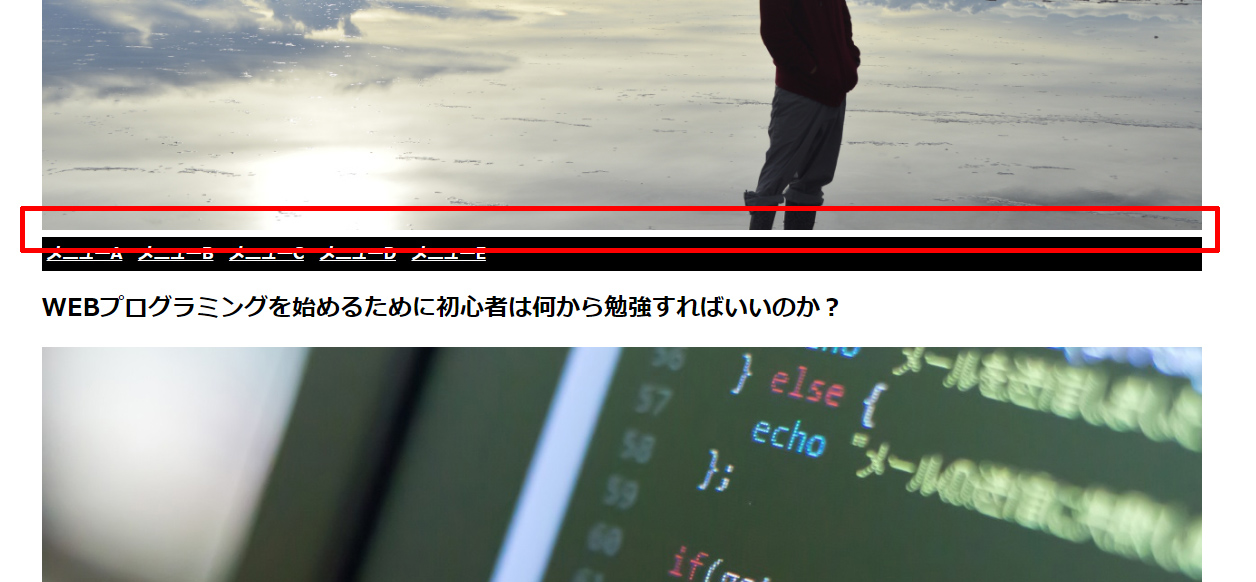
Margintop(上の余白) marginright(右の余白) marginbottom(下の余白) marginleft(左の余白) これで上下左右の指定ができるのですが、長ったらしいですよね。Mar 09, · CSSコーディング。 謎の余白ができた時の2つの対処法 CSSでブロックや画像をレイアウトする時に思ってもいない場所に余白ができた経験はないでしょうか。 そこで今回は初心者向けにこの余白を無くす方法について解説していきます。 今回紹介する方法Dec 01, 14 · imgとimgの間の余白を消す。 HTML CSS More than 5 years have passed since last update 例えば、こんな感じに画像を表示したい場合、




Css3の Flexbox だけでフッターを一番下 最下部 に固定する 株式会社チップディップ




画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 デザイン ソフト ウェブデザイン デザイン 勉強
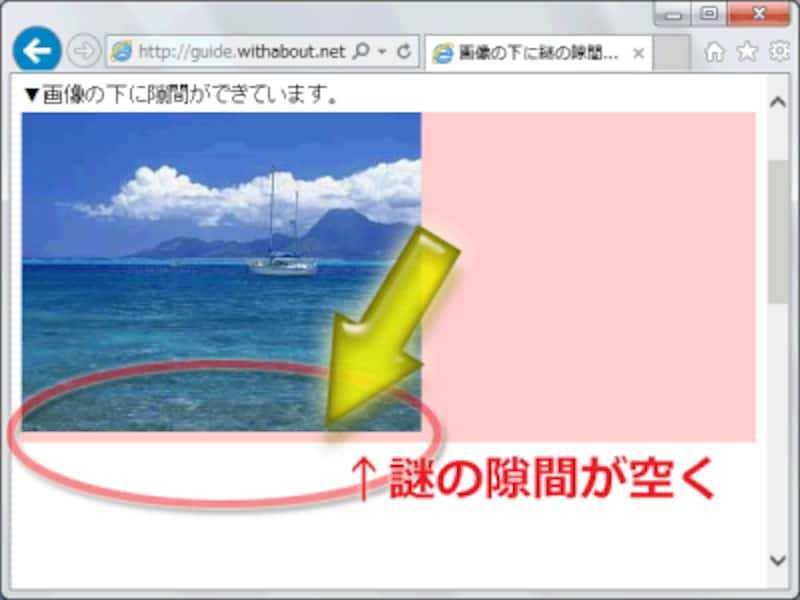
Jul 21, 15 · WEBデザイン css サイトを作ってるときに画像の下に謎の余白が出来ていて、marginやpaddingをどうやっても消えてくれないということがありました。 解決策を見つけましたのでご紹介します。 CSSに一行加えるだけの簡単な作業で済みます。 SPONSORED LINK} を使うと思います。 ですが、クラスの中でmargin 0;意 味:要素を囲むボックス内側の余白を指定。順番は上、右、下、左。 使用例:『padding 30px px 40px 30px;』(上30px、右px、下40px、左30pxの余白) background 意 味:背景の色、画像、画像の繰り返し、画像の固定、画像の位置を一括して指定。




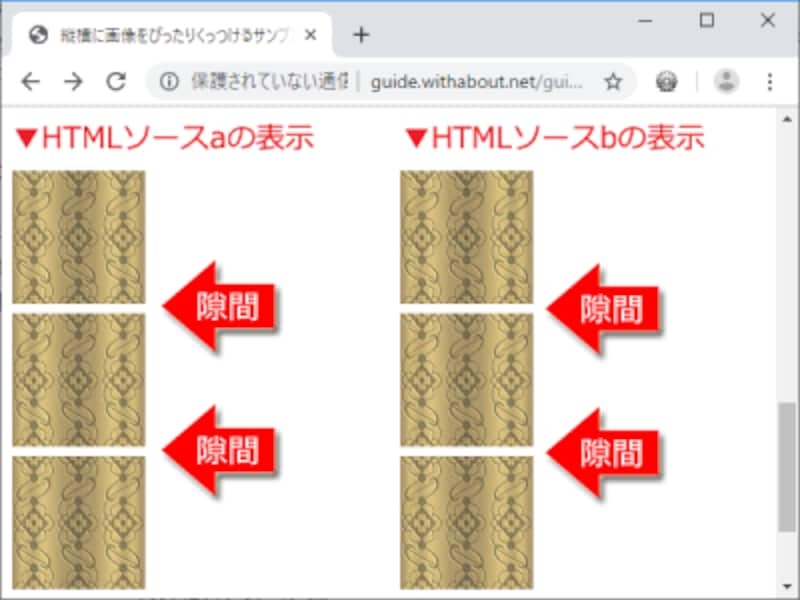
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




未解決 Marginでもpaddingでもない謎の余白に遭遇しました ウチイダ的webワーク Log
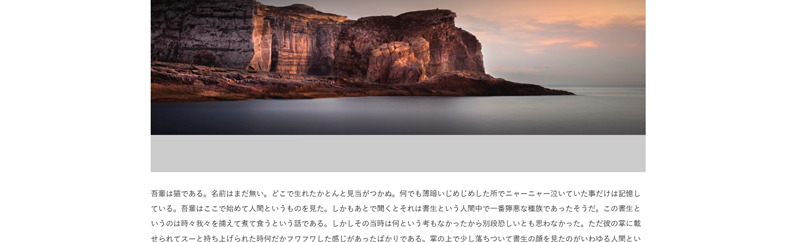
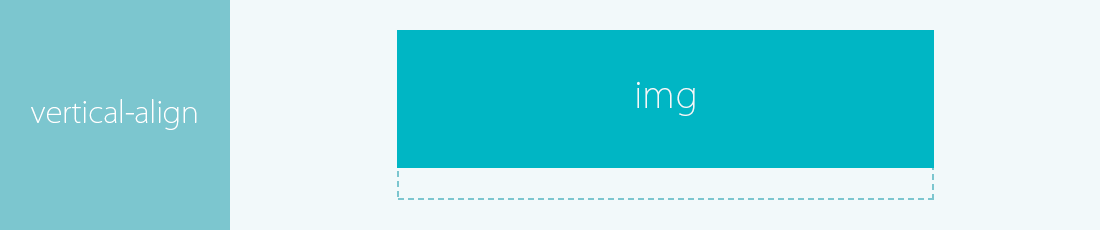
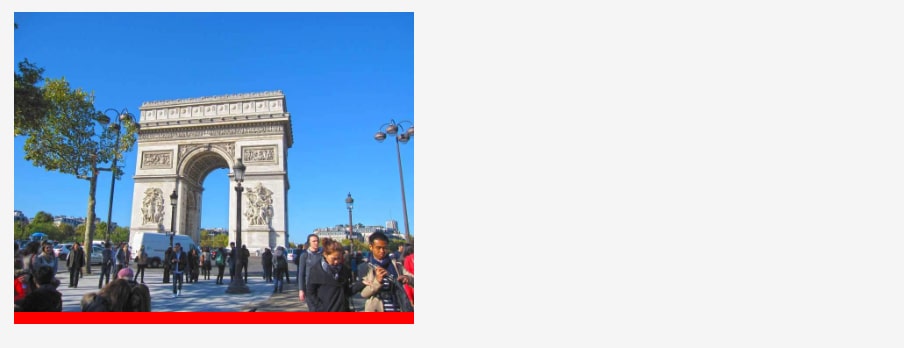
Aug 02, 19 · 上10px、下30px、左右50pxなら以下になります。 margin 10px 50px 30px;Aug 08, 18 · 画像の下端は赤線に合わせてしまうため下に余白が出来てしまいます。 なので下詰めにするか、表示形式をインラインからブロックに変更してしまうことで対応出来るということです。 まとめ cssで画像の下の謎の余白を消す方法と原因についてお伝えしました。Oct 23, 19 · verticalalignプロパティのbaselineは、要素の位置を親要素のベースラインに揃えますが、画像はベースラインを持たないため、画像の下端が親要素のベースラインに揃います。 そのため、画像の親要素によっては、画像の下に余白ができる場合があります。 そのような場合、画像の要素に対して、以下のようにverticalalign bottom;を指定します。 img { margin 0;




画像の下にできる隙間をなくす方法 Creatormemo




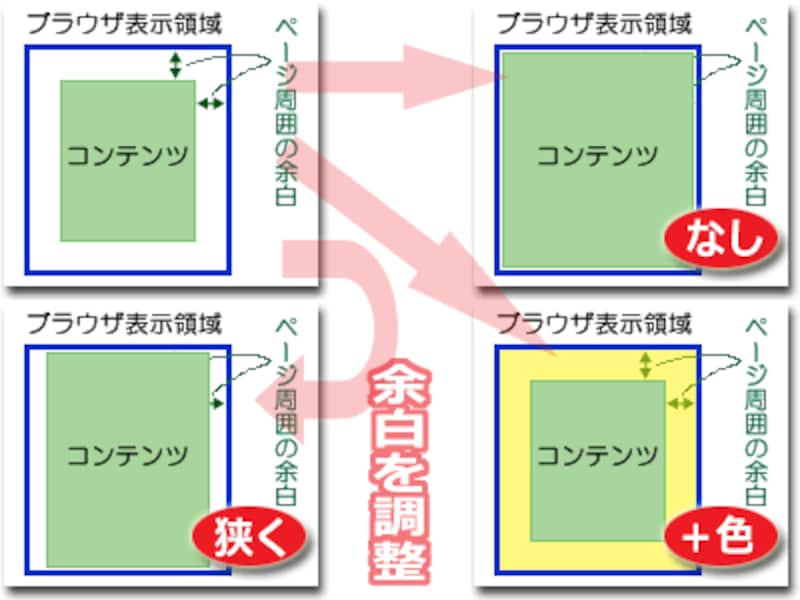
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About
Img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 上記の属性は、HTML 401では非推奨とされています。 (Strict DTDでは使用できません) この指定内容はスタイルシートで代替することができます。 指定方法の詳細はBorder solid 2px #556b2f;3 画像の下にできる謎の隙間 31 原因はverticalalignの値;



Htmlでページ上部の空白 余白を消す方法




Css Flexboxでボタンを下揃えができない 時の苦肉の策 画像周りに余白なしデザイン Nyanco ブログ
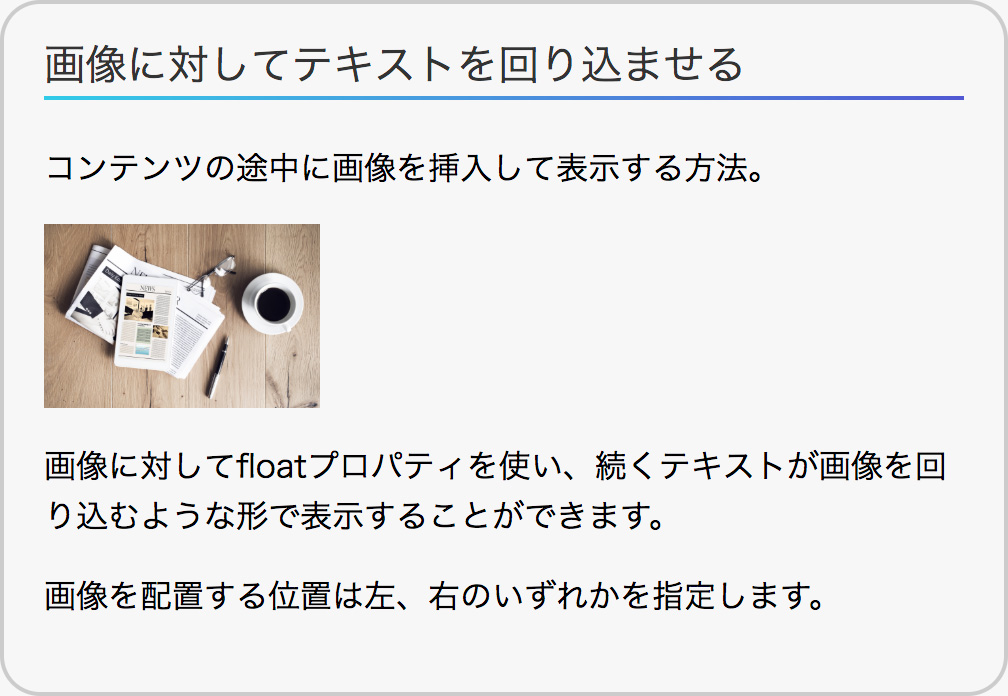
Image inside div has extra space below the imageJan 04, 19 · 画像の下部の余白としてmarginbottom、paddingbottomを設定しているわけでもなく、違和感のある隙間を確認できることが可能です。Mar 29, · 画像に対して文字の回り込みなどを設定すると、画像に十分な余白がない場合、初期の状態では画像の文字が接近しすぎているように見えることがあります。 次の行は画像からピクセル下に表示。 CSSのmarginプロパティで上下の余白




Css 画像下の余白を消す One Notes




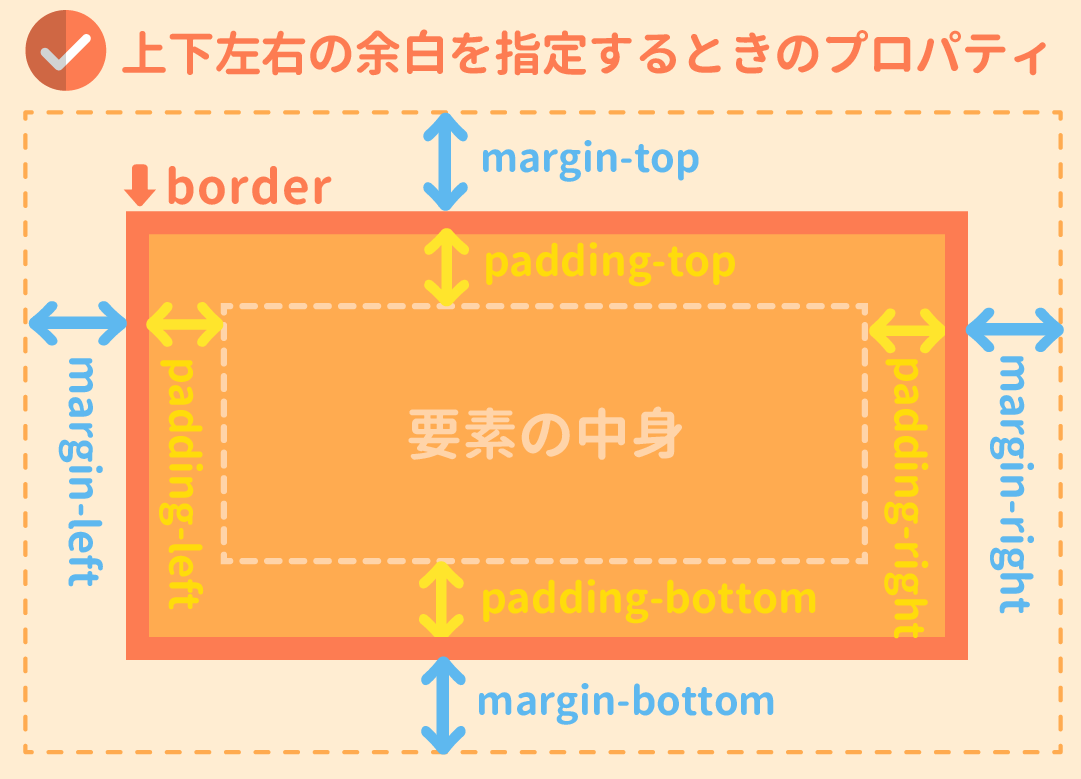
Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス
Jan 02, 21 · あらかじめ、css変数を用いて、基準となる余白に倍率を掛けておきます。 スマホ用のcalcとCSS変数 (667 / 375) / (1080 / 19) = 316Feb 21, 19 · 12 CSSの余白の考え方(ボックスモデル) CSSでの余白の考え方は下図のようになります。 要素の中身(内容)があり、そのまわりの余白がpaddingです。 そのまわりにはborder(線)があり、それより外側の余白がmarginです。 「オレンジ色の部分」と「線の部分」が合わせて要素全体になります。 その外側のmarginは要素外の余白なわけですね。 この図のようなCSSのOct 29, · 画像の下に余白があると見栄えが良くないので、初めからリセットCSSと一緒にimgタグに 「verticalalign top;」or「verticalalign bottom;」 のどちらかを指定することをおすすめします。 画像(imgタグ)の下に余白が出来る原因 参考程度に「そもそも画像の下になぜ余白




余白設定を完璧にしているはずなのに 画像の下に余白が出来てしまう問題の対処方 ウェブデザイン技能検定学習ブログ




コピペでok ヘッダーの余白部分を調節するcss Simplicity
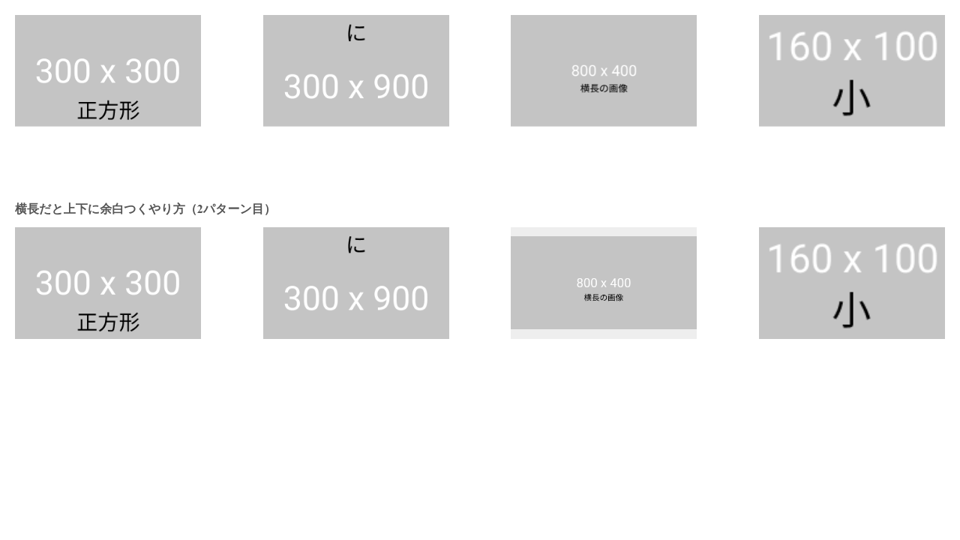
Mar 13, 17 · トリミングせずに余白を表示する 画像をトリミングせず、余白を表示してボックスの中央に画像を表示することもできます。先程の猫ちゃんの画像の例で違いを見てみましょう。objectfit cover;Css画像の下に出来る余白を消す方法 ディレイマニ CSS画像の下に出来る余白を消す方法画像の下に出来る余白を消す方法 imgとimgの間の余白を消す。 なんでimgの下に隙間が入るか問題の原因究明とその解決方法 Image inside div has extra space below the image 3 2Mar 08, 21 · 今回は、「画像の下に出来るデフォルトの余白を消す方法」について紹介したいと思います! css画像の下に出来るデフォルトの余白を消す方法 以下のように、画像の下に出来る余白を見たことがあるのではないでしょうか? 画像の




Css 画像の下に生まれる謎の余白問題を解決する方法 Kuzlog




画像の下にできる余白を消す方法 Designmemo デザインメモ 初心者向けwebデザインtips
May 28, 14 · 画像をレイアウトする時にdivで囲むことはよくあると思いますが、指定していない余白ができてしまうことがあります。CSSに1行追加するだけで解消することができますので紹介します。divで囲んだimgタグに謎の余白が出た時の対処法 今回使用するコードはこちらです。Mar 06, 19 · 画像を設置すると、画像の下部に余白ができてしまう。「margin」や「padding」を「0」にしても余白は消えない。 この余白はCSSだけで消すことができる。 画像にverticalalign bottom;を設置する方法、画像をblock要素にする方法、2種類の方法がある。ページの周りの余白をなくす ページに画像や表(テーブル)を使用したとき、 ページの端に隙間なくくっつけたいと思っても、なぜか、わずかな隙間(空白)が空いてしまうと思ったことはないですか? 例えば、このサイトのほとんどのページの上部には「超初心者の..」のタイトル画像




Html Cssワークショップ 手を動かして学ぶwebデザイン Amazon Co Uk Books




コピペでok ヘッダーの余白部分を調節するcss Simplicity
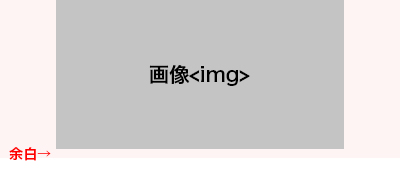
Bottom プロパティは、 positionプロパティ で指定した要素の配置方法(基準位置)を基に、下からの配置位置を指定するために使用します。 bottomプロパティは、positionプロパティの値がstatic以外のときに有効となります。 上からの距離: topプロパティ 右Aug 14, 18 · 画像の下に生じる隙間を解消する 画像はそのまま表示すると、勝手に余白が生じることがあります。 余白が分かりやすいよう、親要素に背景色でグレーを敷いています。 この余白を消すには、 verticalalignプロパティ を指定します。 figure img { maxwidth 100%;Dec 10, 17 · CSSでh要素を使うと1行分の余白が出てきてしまいますが、その余白をとるときに h1 { margin 0;




Cssのmarginとは Paddingとは 余白の指定方法まとめ




Cssの余白調整 余白指定法 Margin Padding Ferret
Jan 13, 18 · このベースラインと下端の間が、余白として現れてしまいます。 あ、ベースラインって何ぞや?って人はググってね。 解決方法 display block 画像をブロック要素にするのが一番簡単Oct 17, · 隙間ができる原因はmarginの余白;Feb 08, 21 · 画像下に余白ができる原因 タグで画像下に余白ができるのは、タグはverticalalignプロパティにHTML要素のデフォルト値ではありますがbaselineが設定されている事が原因となっています。




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




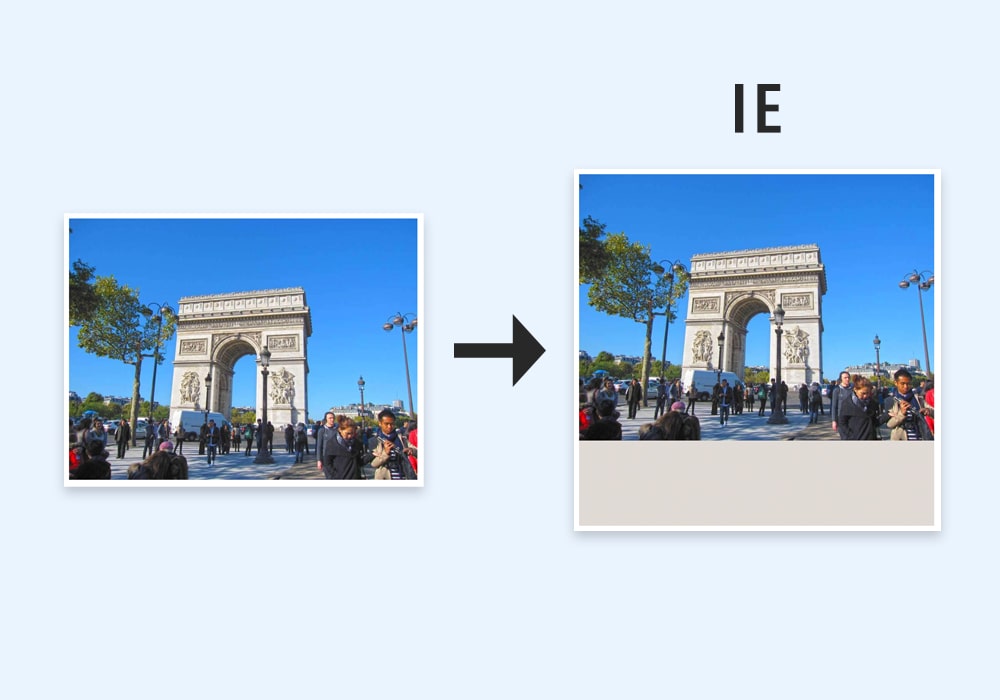
Ieで画像の下に余白ができるときの対処法 Tadabi
Padding 10px 50px 30px;Apr 23, 21 · この記事では「 CSSで横並びレイアウトを実現簡単にするinlineblockとは? 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。ウェブページ周囲の上下と左右とで異なる量の余白を入れるCSSの書き方 body { margin 35em 15px;



Css 画像の周りに余白を入れて線で囲む方法 自由が丘で働くweb屋のブログ




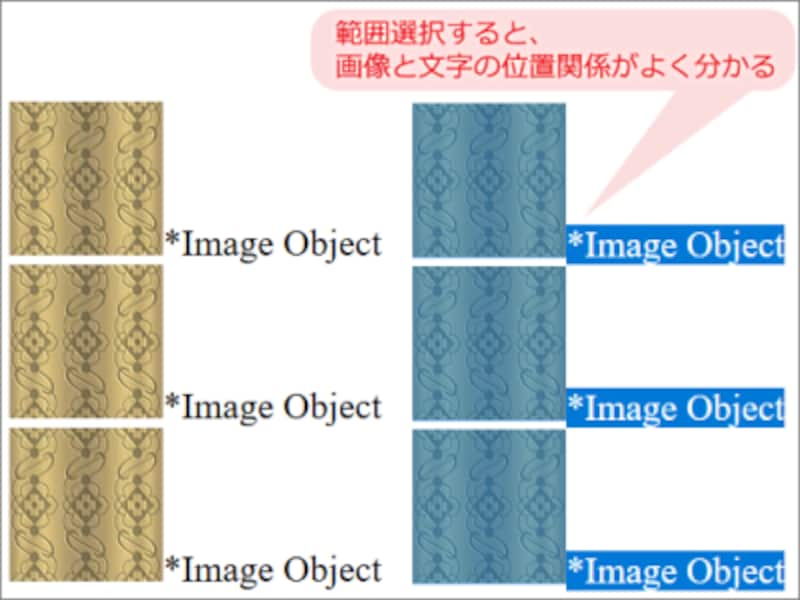
Html 横並びの画像の下に文字を入れたいです Teratail
Nov 17, 19 · お世話になっております。 simplicity2から移行したのですが、これまでstylecssで指定していた余白の調整が反映されていないことがあり、ご質問させて頂きたく思います。 画像のようにロゴ画像(ヘッダーロゴ)の下の余白を狭める方法をお教え下さい。




Html初心者 Marginの使い方 余白はこれでキレイに作ろう ポテパンスタイル



素材の壺 画像の下に数ピクセルの謎の余白が出来てしまう時に解決できるcss




Wordpressの記事内の画像の上下の余白を一括で設定する方法 いろは




画像の下にある余白をcssで消す方法 Margin Paddingなしでも余白がでる場合




Cssでボックスの余白を表現する 初心者のための Html Css 最速入門シリーズ




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




Css 画像下の余白を消す One Notes



Css 画像の下に謎の余白ができちゃう問題を解決する方法 アイデアハッカー




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




画像の下に謎の余白ができてしまうのを解決する方法 Css Kubogen




Marginを使って余白を調整する方法 さきちんweb




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン




画像の下にできる余白を消す方法 Designmemo デザインメモ 初心者向けwebデザインtips




画像や Inline 要素の周辺に出来る余白 アキ Qiita




画像 Imgタグ の下にできる隙間を無くす方法 Technical Creator




画像の下に謎の隙間ができるのを防ぐ方法 ホームページ作成 All About




横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス




動画に謎の余白やマージン 削除する方法 Html Css Daryoshi Com




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam



Divで囲んだimgタグの下にできる余白を消すcss Web Sign




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン




Html レスポンシブ 画像幅を小さくすると下に余白ができるのを修正したい Teratail




Css Paddingとmarginの使い分け 余白の作り方を徹底解説 Webcamp Media




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




画像に謎の余白やマージン 削除する方法 Html Css Daryoshi Blog




Cssで画像指定 背景 コンテンツ前後に画像を使う 基本スタイル集 ブログのカスタマイズ ビバ りずむ




Cssで隙間ができる原因をいくつか解決してみる




Responsive Trimming Image




画像に対してテキストを回り込ませる Graycode Html Css




文章と対応する画像が分かりにくかったのでcssで余白を調整してみた スマコマ




Css 画像の下に出来る余白を消す方法 ディレイマニア




右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ




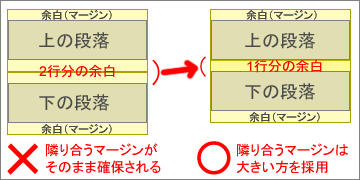
連続する段落と段落の間隔 余白 を狭くしたり広くしたりするcss スタイルシートtipsふぁくとりー




Css 画像 Imgタグ の下の余白の消し方 Miura Note




Codepen Embed Css Enlarge Image Animation




画像の下にできる余白を消す方法 Cssテクニック Acky Info




Cssで隙間ができる原因をいくつか解決してみる




画像の下にできる余白を消す方法 Cssテクニック Acky Info




画像の上下に余白を設ける Htmlタグ一覧 Htmlタグボード




Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips



Css 画像の下に謎の余白ができちゃう問題を解決する方法 アイデアハッカー




Css 画像の下に生まれる謎の余白問題を解決する方法 Kuzlog




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



はてなブログのヘッダー画像下にできる空白を消す Aiueo Lab2




Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を




画像の下に 謎の隙間 ができるのを解決するcss Nuconeco




Css 画像の下に出来る余白を消す方法 ディレイマニア




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




Cssコーディング 謎の余白ができた時の2つの対処法 ぱくぱくブログ




Css 画像 Imgタグ の下の余白の消し方 Miura Note




Marginを使って余白を調整する方法 さきちんweb




初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ



Divで囲んだimgタグの下にできる余白を消すcss Web Sign



画像の下に余白ができる問題 解決したよ 動画補正




カテゴリ別に画像を並び替える 動くwebデザインアイディア帳




Flex Direction Column を指定したときに子要素に画像があるとieでは余白ができてしまう Css Kubogen




Css 画像の下の余白 隙間 を消す方法 Html キノコログ




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




Wordpressヘッダー下の余白の削除方法 Okwave




右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ




画像の下にできる余白を消す方法 Cssテクニック Acky Info



画像の下に出来る余白を消す Html




Cssコーディング 謎の余白ができた時の2つの対処法 ぱくぱくブログ




Flex Direction Column を指定したときに子要素に画像があるとieでは余白ができてしまう Css Kubogen



Css マージンと余白




Hwbsvlpwhialym




画像の下に出来る余白を消す Html




画像を設置した時にできる隙間を無くす Graycode Html Css



Css 外側の余白を作る Margin を上下左右まとめて指定する方法をわかりやすく解説




Codepen Embed Css Enlarge Image Animation




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




Ieの時だけ画像の下に大きめの余白ができる現象の原因と直し方 どぎブロ




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog




文章と対応する画像が分かりにくかったのでcssで余白を調整してみた スマコマ


0 件のコメント:
コメントを投稿